
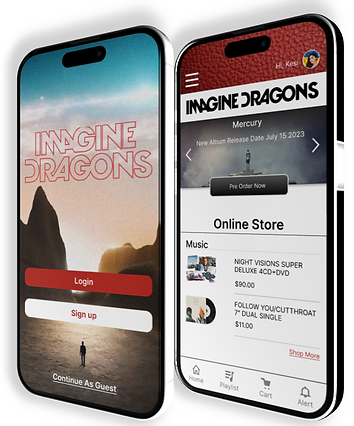
Imagine Dragons Album Pre-Ordering app.
We’ve developed a new app to help people pre-order the album. We strive to ensure the ordering process, finding suitable options, and the overall user experience are easy and intuitive for our customers. So come join us and pre-order the album today.



Project Overview
Project Duration:
3 months
The Problem:
This album pre-order app needs to be designed to meet the needs of customers worldwide, including people with disabilities such as dyslexia. We must ensure that the app is comfortable and accessible for everyone. We must also provide various options for pre-ordering the album so that all customers can find a suitable way to purchase the album that satisfies their needs.

The Goal:
The goal of this project is to create an album pre-order app that is accessible and user-friendly for everyone. It should be simple and easy to use, with a streamlined ordering process to ensure a smooth and error-free experience. I also want to ensure that the app is inclusive and accessible to those with disabilities. By doing this, I hope to make the album pre-ordering process more accessible and enjoyable for everyone.
My Role and Responsibilities
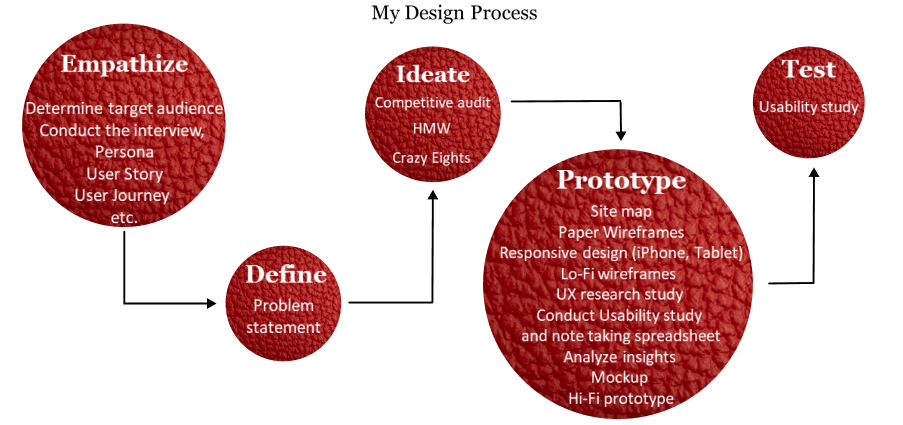
As a UX designer, I designed the app from conception to delivery. From performing interviews, I created paper and digital wireframes, developed low-fidelity and high-fidelity prototypes, tested usability, and ensured accessibility to the final design revision. In the scheme below, I provided the list of the jobs I did for this project, and I will discuss the main points briefly in this presentation.

Target Audience and Research Results
I conducted market research to identify a primary group of our users. Research showed that our target audience is adults ages 18-65 and fans of Imagine Dragons and their music.
This user group confirmed initial assumptions about the Imagine Dragons’ album pre-order app. After that, I conducted interviews and created empathy maps that clearly showed what our users needed. Research showed that the customer problems included the absence of a screen reader, a complicated ordering process, and no option to buy the album immediately for a special price or membership. Users were also upset that notifications or updates were not available.


Persona: Jennifer
“I was an Imagine Dragons fan all my life, can't wait to get their new album.”
Age:
Education:
Hometown:
Family:
Occupation:
36
MS in Education
Lakewood,Colorado
Divorced, one child
Teacher
Jennifer is a 36-year-old teacher who lives in Lakewood, Colorado. She is divorced with one teenage daughter who is struggling with dyslexia. She was an Imagine Dragons fan for a long time, and now her daughter is too. They can’t wait to get the album as soon as possible.
Problem Statement
Jennifer is an Imagine Dragons fan who wants to receive the album earlier than the release date. She needs a screen reader for her child to be able to use the app because she has been a fan of the group all her life and wants to feel special. Also, she has a child with dyslexia who is also a fan of the group.
Goals
●To pre-order the album fast and easy.
●To receive up-to-date information regarding the album and the group.
Frustrations
●There is no option to receive the album before the release date for extra payment or any other way.
●No screen reader for her daughter.

Persona: Angelina
“This band is one of my favorites; their music puts me in a better mood and helps with stress.”
Age:
Education:
Hometown:
Family:
Occupation:
44
Doctor of Medicine (MD)
Newport, Rhode Island
Single
Doctor
Angelina is a 44-year-old doctor from Newport, Rhode Island. Imagine Dragon is not just the band. It’s part of her life, which helps her in everyday life overcome stress. She is a very busy person and searching for the app will save her time and make the whole process easier.
Problem Statement
Angelina is a busy doctor who needs a fast and easy app to order the album because she is always in a rush and has little time.
Goals
●To have an easy, straightforward app to let me order the album without too much effort and time.
●Need notification to receive when the album will be available, not to waste time.
Frustrations
●App is asking to subscribe to newsletter to receive all the updates when a notification would be enough
●Because of the app's complicated ordering process, it takes too much time to order.
Define: Problem Statement
Notification
-
There is no easy and efficient way for customers to order the album. The current system does not provide any notification options for customers to choose from and only receives the necessary information.
Time
-
The ordering process is also long and complicated, as there is no option different and fast paying systems like for Apple Pay.
Options
-
There is no option for customers to receive the album earlier.
Accessibility
-
The platform is not equipped with assistive technologies, making it difficult for people with Dyslexia or other disabilities to access it.
Paper Wireframes
Paper wireframes are drafted iterations of each screen of the app on paper. The elements that made it to digital wireframes would address user pain points, such as a screen reader for people with vision and a selection of different languages for users from different countries. This would make the album ordering process easy and fast. Overall, ensure that the app remains easy for every customer.


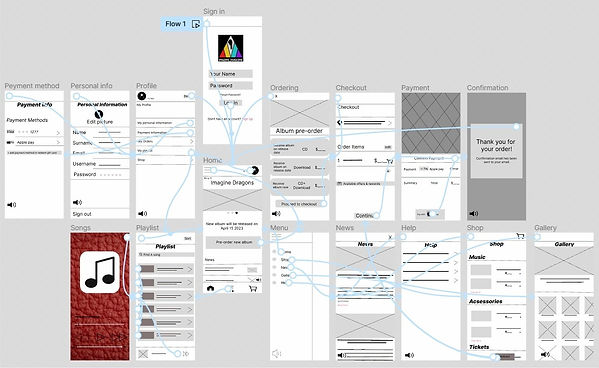
Digital Wireframes
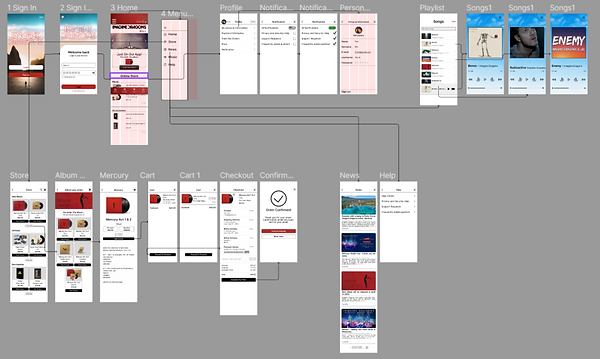
A digital wireframe is an important part of any album pre-order app. We provides a visual representation of the structure and design of the app. It includes the basic elements and functions of the app, such as navigation, content elements, and user interface elements. These wireframes allowed us to adjust before development begins, to save time and money. Digital wireframes are essential for creating a successful album pre-order app.



Low-fidelity prototype
The low-fidelity prototype was used to test the basic usability of an album pre-order app: users could log in, view album information, and add items to their cart. It also allowed the users to explore the app's user interface and navigation. This provided insight into how users navigated the app and allowed me to identify areas needing improvement. With the feedback obtained from the usability study, I was able to refine the prototype and create a high-fidelity prototype.

Album pre-ordering app Here
Usability study:
Research goals:
Determine if users can complete core tasks within the prototype of the album pre-ordering app. Determine if the album pre-ordering app is difficult to use.
Methodology:
-
Unmoderated usability study.
-
Location: United States, remote (each participant will complete the study in their own home)
-
Date: Sessions will take place on February 9-11.
-
Length: Each session will last 5 to 10 minutes, based on a list of prompts.
-
Compensation: Signed shirts for participating in the study.
Key Performance Indicators (KPIs):
-
Time on task.
-
Conversion rate.
-
System Usability Scale.
Participants:
-
Participants are all the group lovers, who are enjoying their music.
-
Two males, and three females, between the ages of 12 to 70. One participant is a person with dyslexia.
-
The study is accessible for use with a screen reader and a switch device.
Usability study: Findings
We had 5 participants for an unmoderated usability study. We recorded them, and after the analysis, we had the following results:
Round 1 finding:
1. The user wants the Profile Icon to be more noticeable
2. The user wants to order the album from the profile.
3. The user wants to keep the app simple.
Round 2 findings:
1. The user thinks the colors weren’t accessible.
2. The user wants to see the store in a more visible place.
3. Users prefer call-to-action buttons consistently the same size and shape.

Users preferred to have Shop access from the Home page.
Language selection we removed from the home screen and put it in profile settings.
After second usability study, we improved the design by making it cleaner.
We removed and merged some unnecessary sections and also refined the color scheme by eliminating extra colors, resulting in a more polished appearance.

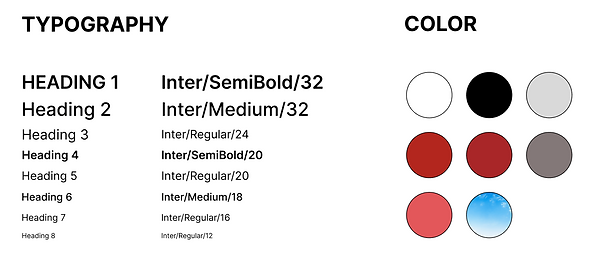
Mockups


High-fidelity prototype
The hi-fi prototype presents user flow for the login system, pre-order the album, ordering all music or accessories, also check some news, and listening to the music on the app.

High-fidelity prototype Here
Final Result




Accessibility considerations:
-
Colors on the app are accessible.
-
The app doesn't have all cap titles, also there is minimum underlining buttons to be more friendly for people with dyslexia. Also, Icons are used for easier navigation.
-
San-serif has been used instead of Serif and sizes of the fonts are big and accessible.
-
There are different languages for customers from different countries.
The Impact:
The impact of the album pre-order app has been tremendous. With its easy-to-use interface, customers can quickly and effortlessly place orders for their favorite albums. Not only has this simplified the ordering process for customers, but it has also made it easier for those with dyslexia, such as the young daughter of one of our customers who said:
"The app was very easy to use for my younger daughter who is struggling with dyslexia."
We take pride in the impact our app has had on our customers and strive to make it even more accessible and user-friendly in the future.
What I Learned:
Creating an album pre-order app was a great learning experience. I learned about the importance of user experience and user interface design, as well as the need for a solid architecture and database structure. I also learned about the importance of testing to ensure the app is reliable and secure. Additionally, I learned the importance of communication between developers, designers, and stakeholders to ensure everyone is on the same page. Through this project, I learned the value of iterative development, as the first ideas for the app were beneficial for developing the final design, but throughout the process, many things changed.
Next Steps:
-
Integrate analytics and reporting tools to measure user engagement and identify areas for improvement.
-
Deploy the app and monitor usage to ensure it meets user needs.
-
Test the app on multiple devices and platforms to ensure compatibility.
-
Continue to optimize the app for improved performance and user experience.